Table of contents
No headings in the article.
Understanding React-Router 6: In simple terms, React-Router 6 is a popular library for routing in React Applications. It allows developers to create declarative routing for React Applications, handling the navigation between different views or components based on the URL.
Before going further, you should have a basic understanding of how react-router 6 works, As this is an intermediate read for developers using react-router 6.
What we should cover :
Absolute/Relative paths
Nested routes
Outlet
Firstly, Let's talk about Absolute paths: Absolute paths are defined from the root of an application and are not nested within any other route.
Examples of Absolute paths: /user/emmanuel/following, /user/courses/react-router, etc...
This is how I've seen so many developers route their applications.
For small applications, this would work just fine. But as your application grows, this becomes inefficient. Keep on reading, I'd explain why.
Let's talk about Relative paths: Relative paths are defined relative to the current path. They are useful for creating nested routes that are relative to the parent routes
Let's see how this works
//Absolute paths
<Routes>
<Route path="/user/following" element={<FollowingComponent />} />
<Route path="/user/tweets" element={<TweetComponent/>} />
</Routes>
// Relative paths
<Routes>
<Route path="user" element={<User />}>
<Route path="following" element={<FollowingComponents />} />
<Route path="tweets" element={<TweetComponents />} />
</Route>
</Routes>
The snippets provided above illustrate how Absolute and relative paths are used.
However, the Relative paths snippet won't work as we need an outlet to tell react that we want to share some interface. I'd talk about that soon
Why you should use relative paths:
Nesting: Relative paths allow for nested routes, which means that components can be organized hierarchically. This makes it easier to manage complex applications that have multiple levels of navigation.
Reusability: Relative paths can be reused in different parts of your application, allowing you to create a modular and reusable codebase. This makes it easier to maintain and update your application over time.
Certainly, Reusing components, functions, etc is what every developer would want.
From the Relative path snippet, we can change the parent's path alone, and that gets applied to all children other than just hard-coding it by making it absolute.
For example, say I change the Relative parent's path to 'admin', the children's route automatically gets updated to 'admin/following' and 'admin/tweets' respectively.
We see that both the following and tweets components have a common Admin interface. This admin interface might be a simple link to navigate through the children
If we were to achieve the same results with absolute paths, we would update all route that has 'user' included in the URL. Ughh!
Hot-Tip: You should use nested routes mostly when you want to share some user interface between components.
Believe you're now convinced to stick to the relative pattern of routing in your application.
The possible error you might get when using relative routes is that it only renders the parent route and forgets about the children.
Why?: It reads the URL and returns a component for the first match. i.e, the 'user' route has a component that might be a simple link to navigate between 'tweets' and 'following' components.
How do I fix this? react-router 6 exports an Outlet component that tells react: 'Hey, continue matching URLs that has my path included as a parent path'. Let's see how this work
import { Outlet, Link } from "react-router-dom"
function User(){
<Link to='following'>Following</Link>
<Link to='tweets'>Tweets</Link>
<Outlet />
}
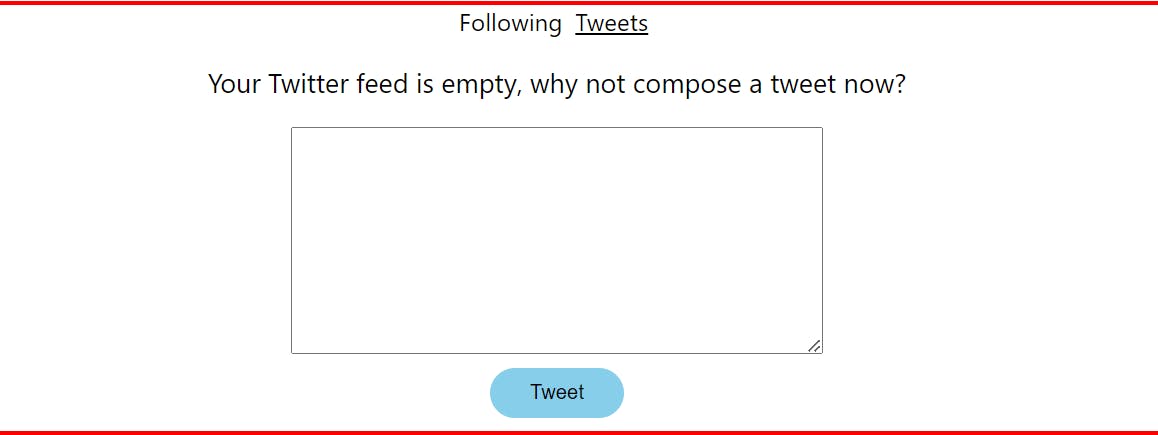
Output:

Also good to note that we're using relative paths not only in the Route tag but everywhere (Link tag inclusive). Here's how this is working: The User component is rendered on '/user', Hence, Following and Tweets must be direct children of the User component. The routes now become 'user/following' and 'user/tweets' respectively. Lastly, there's a shared interface which is the Link such that if they navigate to Tweets or Following, the links are still being rendered.
In total, the Outlet component serves as a placeholder for child routes to be rendered. It is commonly used in nested routing scenarios where a component has its own set of child routes.
Stay tuned for our upcoming blog where we will delve deeper into additional ways to enhance the reusability and efficiency of react-router 6."
If you found this helpful, please consider following me on Twitter, giving it a like, leaving a comment, or supporting me by buying me a coffee through this link.